By Patrick Sheffield
A Non-Developers Guide to Craft CMS
It's your first week on the job as the {marketing/digital/communications} manager of some awesome organization, and things are going well.
Everybody seems nice, there are hybrid work options, and you're learning what the company does.
Then your manager walks in and says, "Oh, by the way, we're launching a new website soon. We want you to get the project over the finish line." After asking a few questions, you find out that the new site is built with Craft CMS and you get nervous. You've never used Craft, and though you've heard of it, you don't know much about it. A few questions pop into your brain right away, questions like:
- Is it any good? (Yes)
- How is it for SEO? (Not relevant. More on that below.)
- Can I add whatever plugins I want? (NO)
- Is it too late to change? (YES)
- Wait, what does the new design look like? (Sorry, can't help you there)
A quick Google search for Craft CMS will reveal millions of results. Most of them are developer-focused. And that makes sense. It's a development tool used by developers.
But what about the rest of us? Those marketing directors, project managers, and content writers that will use the thing the developers build for the next several years? If you're a programmer or are experienced in Craft, move along. Nothing for you here. But if you're a newbie, keep reading. This post is for you.
Dashboard UI
Over time, content editors will spend hours editing their website. A good dashboard interface and user experience can be the difference between a chore and one of your favorite to-dos. Craft shines here as the makers of Craft CMS have done a great job designing a best-in-class dashboard. The beauty is that it's simple. It's uncluttered, well-structured, and intuitively laid out. You'll learn your way around it quickly.
Live preview
It was a revelation when I worked on my first Craft site and experienced live preview. Content editors underestimate the amount of time that can go into saving changes, refreshing the page, reviewing the updates, edit, rinse, and repeat. This is especially true if you're working with a page builder and don't quite know how you're going to arrange your content. Doing that kind of exploratory work can be a chore but live preview solves that with one click. You can view your content changes in real-time while switching between desktop, tablet, and mobile views.
Slideouts
If you want to turbo-charge your content editing, you must use slideouts. Double-clicking on the status icon of an entry will open a slideout "content shelf" that lets you quickly edit your content without loading a new page. This is especially helpful when managing content that includes categories and related entries.
Plugins
Ok, here's a thorny subject for some first-time Craft users. Depending on your previous CMS experience, you might be used to freely adding plugins to solve content problems and build new features. You're going to need to forget about that and get comfortable with a new reality.
- There are not as many plugins as your old CMS (Yes, I mean Wordpress)
- You should use less of them (Important for stability and security)
- You should pay for the ones you use
- You will leave it to the developers
You may dislike it at first, but you'll adjust quickly. Having your dev team solve problems with their code, using plugins only when they're needed, and adding them via a deployment rather than willy-nilly in production will leave your site more stable and secure.
Singles
There's not much to say about singles good, bad, or otherwise. But they're common so it's worth mentioning. Singles are for one-off, infrequently edited pages - think blog landing page. They're fine in limited use. But if you get into your soon-to-launch site and see it's loaded with Singles for all kinds of pages, you need to call a meeting with the dev team to discuss the strategy and reconsider.
SEO
How is {insert CMS here} with SEO? I've heard that question many times over the years and the answer is the same for Craft as any other CMS. The CMS doesn't matter. If your dev team builds a good site with solid technical SEO fundamentals and gives you SEO management tools in the CMS dashboard, then what you do with it is up to you. Search engines don't care what content management system a site is built on, they care about your content and how that content is rendered on your site.
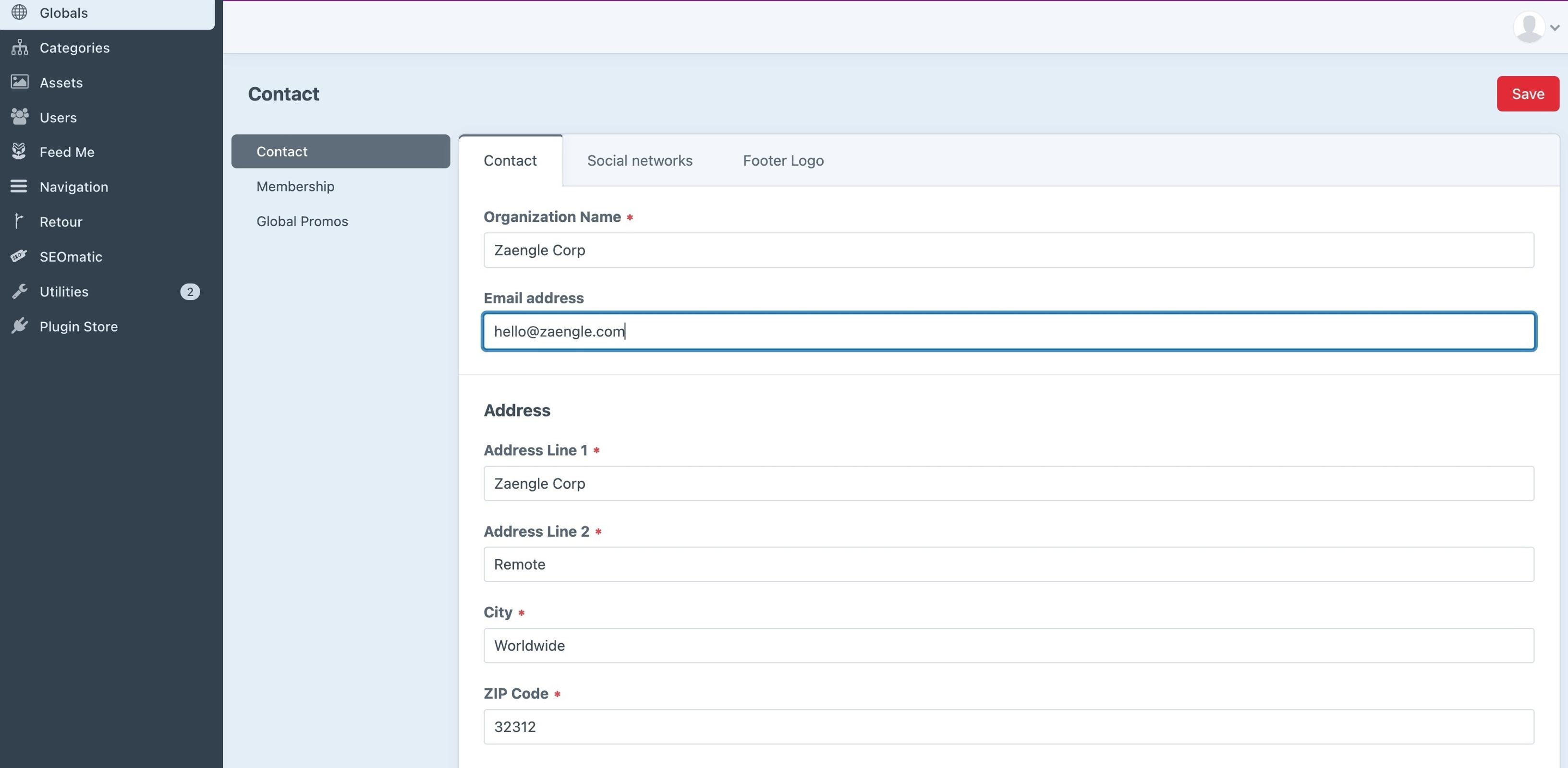
Globals
Marketers love adding 3rd party snippets to their sites, and sometimes, using Google Tag Manager isn't an option. Or how about the random footer content that NEVER changes until late on a Friday afternoon when the CEO sends an URGENT request to update it ASAP and your developer is unavailable? Enter Globals. Globals are where your developer can turn us mere mortals into website editing pros by grouping these seldom-changed but content editor-desired things in one place.

I've been a digital project manager for about a decade. I've helped ship and maintained more sites than I can recall, and have used my fair share of content management systems along the way - from the obscure to the well-known. In the end, success or failure depends on using the right tool for the job and the team building the site. But all things being equal, Craft CMS is my favorite, hands-down. If you’d like to see what a site powered by Craft CMS looks like, send us a note on our contact form and we’ll set something up.
Considering migrating to Craft CMS or upgrading to the latest version? Zaengle is the preferred Craft CMS web development team for a number of businesses and organizations large and small. We'd love to connect and see how we can help you.
Director of Operations
Patrick embodies our Be Nice, Do Good philosophy with a blend of buttoned-up professional and southern hospitality.







