By David Lindahl
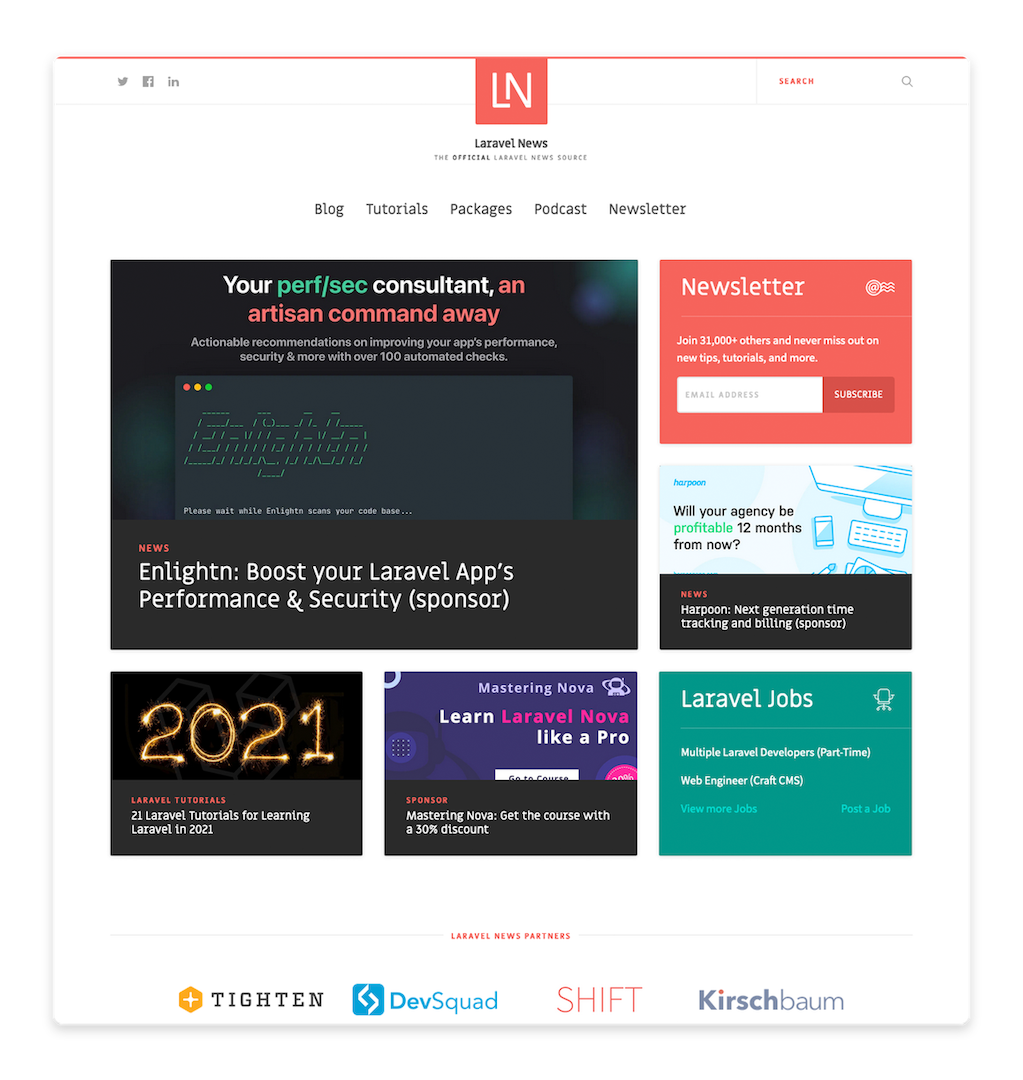
Building the New Laravel News Website
Laravel News is one of the largest websites in the Laravel universe.
It’s the official blog of Laravel and is a fantastic resource for Laravel-related news of all types.
The Zaengle team built the previous version of the site back in 2016 and we are honored to work with the Laravel News team again to launch their new website this year.
Hi, I'm David and I led front-end development on this project. This project was a dream for me as I've known about Laravel News for years. If you had told me years ago I'd be building the next iteration, I would have responded like this:
The new site is built from the ground up and features a fresh design on a new tech stack. We partnered with an outside designer to create a modern and clean design, including a logo refresh. And we collaborated closely with the client to meet the following goals:
- New website with improved functionality and design (the old design was getting "borrowed" without permission)
- Keep existing articles, article structure, and content on the 2,000+ current articles
- Make sure the new design works with the existing images used across the site
- Give better visibility to the Partners of Laravel News
Technology
For those developers who haven't yet popped open the developer tools, we used Tailwind CSS v2.0, Alpine.js, and Statamic. For asset storage, the site is integrated with AWS S3. And for image handling, it uses Imgix. Here is a full rundown of the tools used:
Content Management System: Statamic CMS
Besides Statamic having some amazing features and being one of our preferred CMS platforms, it's also a Laravel app itself. So using it for Laravel News just made sense. Read a full breakdown of why we love Statamic as a CMS.
Styles: Tailwind CSS
Tailwind provides an excellent library of utility-based CSS that enables us to quickly craft our own custom UI without predetermined styles. Tailwind also allows you to centralize all the custom styles configuration in the `tailwind.config.js` file which basically works like an API for your styles. We used the official Tailwind typography and forms plugins to further customize forms and content rendered from the CMS.
JavaScript: Alpine.js
Because Statamic and Antlers would handle templating and we didn’t have any complex state management, we didn’t need a robust JavaScript library or framework (like Vue or React). Thus, we turned to Alpine.js. Alpine.js is lightweight and easy to use JavaScript framework. One big benefit is using it right inline in our markup. It also pairs well with utility CSS, such as Tailwind for animations and transitions. On this project, Alpine was mostly used to toggle the navbar on mobile.
Due to the amount and size of assets in this project, we integrated Imgix into Statamic (and coupled it with AWS S3 as the asset container) to render responsive images hosted on the cloud via a CDN for top-notch performance. If you haven’t checked out imgix not only will it scale and crop images for you on the fly but it will also optimize the living daylights out of them. Small file sizes FTW.
Code Snippet Syntax Highlighting: PrismJS
We used PrismJS with custom styles to render code snippets with syntax highlighting on articles.
Stay tuned for future blog posts on how we built specific parts of the project!
Process
Once the design was wrapping up, we started to architect the pages, including analyzing the UI for any repeated elements that could be componentized. To keep the code nice and DRY I abstracted UI bits like the Laravel Jobs card, buttons, and the date into self-contained Antlers components (also called partials in Statamic land). After building a lot of the markup, including customizing the Tailwind config file, we worked on integrating the CMS and importing prior content from the old WordPress site.
Laravel News has over 2,000 articles dating back to 2012, which is quite a bit of content. The CMS control panel handled it well without lag. And on the browser side, some caching was added to help keep the website speedy.
The Archive Page
One page where we hit a snag was the Archive page. After some research, it looked like the section with the months, dates, and entry counts wouldn't be possible without some custom code. Luckily, Statamic is a PHP app (another reason why we love working in it), so one of our resident PHP developers wrote a custom Statamic tag (more info in these docs) that would return the exact data we needed for the archive page on the frontend.
Migrating from WordPress to Statamic
Another tricky part was the content migration from WordPress. The first step was exporting all the content from WordPress and creating markdown files that Statamic could read, which the client handled. Some of the data fields in the markdown files didn’t exactly match how I had built the site so far and the desired URL structure but it was easy to do a find-all-and-replace with the fields that needed updating. (This is a huge advantage of working with a flat file CMS like Statamic: being able to see and edit the data stored in markdown files.) Before we started to work with the client on data migration, we had structured the content into several different collections (for example: news articles, tutorials, and packages). However, in working with him further, it was decided that the news articles, tutorials and packages would all be the same collection with different categories using Statamic’s taxonomies. This shift in mindset required some small changes to how we architected data on our end. Because these data types had a different landing page designed, I created a way to handle different landing pages based on the content's category. This required a bit of trickery in handing the index template files but it's totally feasible with a conditional for each different category.
Before

After

Conclusion
Laravel News sees a significant amount of traffic each week, so as we rebuilt the site, we needed to maintain its efficient core functionality, while introducing a variety of improvements and a fresh design. The new site showcases the best of the Laravel News network and is built on a powerful tech stack. We are thrilled to keep working with the Laravel News team to help them deliver news to developers in the Laravel universe.
Want to learn more about the project? Tell us your questions @zaengle and we might answer them in a future blog post!
Looking for a web development partner? Zaengle is the preferred development team for a number of businesses and organizations, large and small. We'd love to connect and see how we can help you.
By David Lindahl
David enjoys watching footy, jamming on e-commerce, being a girl dad, playing tug with his dog, and taking photographs of Pacific Northwest-y things like trees — often all at the same time.
